
Want to go beyond SEO checklists?
Looking for ways to level up your SEO on Squarespace? Want to go beyond ticking off items on a checklist? That’s what this collection of articles and lesser-known tips for Squarespace SEO is for. It’s a sometimes tricky business, with quirks and hidden issues that are easy to miss. We’ve made sure to provide useful information for people at all levels, from beginners and solo bloggers to more experienced users wondering why there are all those 302’s in SEO scans of Squarespace sites.
Jump to our SEO articles or eight Squarespace SEO tips. Need some help? Check out our Squarespace SEO Services page.
Articles on Squarespace SEO
Want to Know How We Got These Results?
Read the case study of how we helped an IT consulting firm supercharge their content and boost organic traffic, rankings, and leads with a Squarespace website.
Helpful SEO Resources
Some useful external resources on SEO for Squarespace and SEO in general.
Squarespace Help pages
Squarespace’s SEO advice and resources are somewhat scattered among a number of posts. It’s a good idea to review the following pages and see if a specific issue is mentioned, then click to the more detailed post.
Squarespace’s SEO checklist is a good place to begin, and you should certainly take seriously all the issues that are listed. Make sure to click through to explanatory articles on specific subjects.
An SEO FAQ page from Squarespace with more articles you can click through to.
Increasing your site’s visibility to search engines
Squarespace’s original SEO help page covers a different hodgepodge of issues, with a good discussion of page headings.
Basic SEO
How to Improve SEO: 8 Tactics That Don’t Require New Content
Ahrefs is my favorite SEO tool. The Ahrefs blog is also excellent and well worth reading. This post from Ahrefs is full of fundamental SEO advice and tactics you’ll benefit from knowing about and practicing.
Content Marketing
How to Use Templated Content and Cross-Cutting to Grow Your Blog Quickly
Jimmy Daly at Animalz is one of the best content marketers out there. This post will be useful to anyone wanting to create new content as efficiently as possible by using templates and making creative use of content you’ve already created.
Conversions
How we doubled our landing page conversion with 5 changes
An excellent overview by one Asian company of how they overhauled their website to increase conversions by improving user experience with better site architecture and other improvements.
Link Building
“Best Practices” for Link Building Don’t Work. This Does.
Getting backlinks is one of the most difficult aspects of SEO. This post faces the difficulty head-on with realism and an ethical approach that eschews mass outreach for genuine relationship building.
SEO Tools
Check your pages for errors in schema markup.
Check for plagiarism of content on the internet.
Check headers and lots of other useful info with this Chrome extension.
One of the best SEO tools for keyword research, backlink analysis, and other tasks.
Squarespace SEO Tips
Gone through a couple SEO checklists for Squarespace already? They’re a good place to start, but the hard truth is that just ticking off an SEO checklist won’t get you very far. Here are eight tips for Squarespace SEO that will take you deeper into the SEO game and help set you up for lasting improvement.
1. Use headings the right way for SEO
A lot of the attraction of Squarespace has to do with the design elements. Gorgeous templates are a big draw. And Squarespace is particularly well suited to designers, artists, photographers, and businesses that want to display their work in an aesthetically pleasing way.
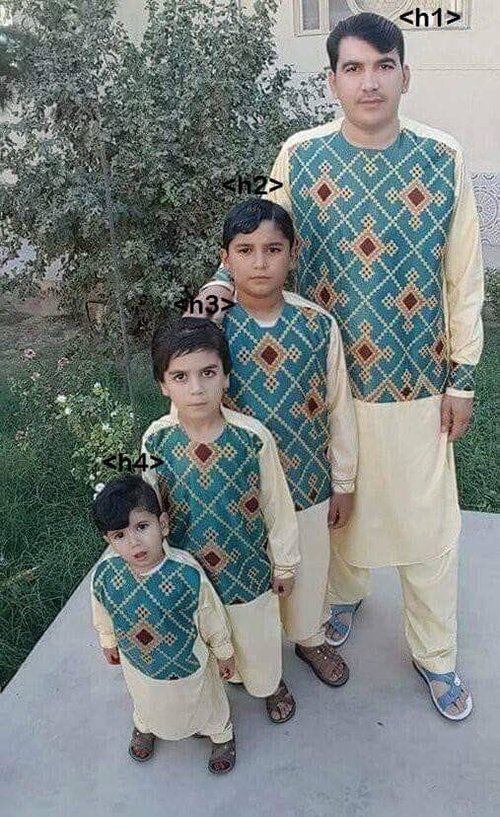
Header hierarchy for SEO. Photo credit: Khalid Irfan.
Which is all well and good. But Mr. Google is a dour fellow. Gorgeous fonts and great images don’t seem to move him very much. He’s mainly interested in words. And what he really likes to see is words that are natural (or at least seem natural) and well organized.
A big part of that organization has to do with the pages on a website and their relationship to each other. That’s your site architecture.
But individual pages also need to be organized. On the page level, headings are the crucial organizing element.
Headings (also sometimes confusingly known as headers, because they exist between header tags) are numbered to indicate their relative importance. And those numbers actually mean something to search engines. Headings should exist in a hierarchy which ideally cascades down in a rational way. It’s not crucial that there be one H1, a couple or more H2’s, and even more H3’s. But that’s one good way to build a sensible header structure.
So here’s a tip: care about what search engines care about and figure out the header hierarchy for pages on your Squarespace website first. Do your work on the aesthetics of the website around that.
Of course, you do want a good user experience, so don’t take this tip too far. If your site is ugly, you’re not doing anyone any good. Still, if you want a website with good SEO, you’ll want to make sure your header hierarchy is a priority, not an afterthought.
3. Use the newer Squarespace image blocks with care
There are five newer image blocks in Squarespace: poster, card, collage, overlap, and stack. (Until a couple years ago, only inline image blocks were available). All are designed to integrate text with images. And they’re a great addition to Squarespace’s design toolbox, even if their rendering on different devices can get a bit wonky.
This is not a header
It’s just a bit of larger body text.
The problem with them for SEO purposes has to do with the two forms of text available, which Squarespace calls the “title” and “subtitle.” The title looks like a header, being larger than the body text (the “subtitle”). Unfortunately, it isn’t.
Remember, for search engines, a header is not text that happens to be styled larger than other text on the page. Rather, it’s text that falls within a header tag. But these image blocks don’t put what they call “titles” in between header tags. So for Google, they’re just a bit of text.
Does this mean you shouldn’t use these blocks? No. The SEO tip here is just be aware of what you are doing. If they play a prominent role on the page, or you really think you need a header somewhere, think about making a different design decision.
4. Fix your schema markup
What is schema markup? To quote one of our articles on schema, “Schema markup is code for structured data that helps search engines understand what your website and your enterprise are about. It's a way of addressing search engines directly in order to help them better understand the content on your website and return richer search results. Squarespace adds Schema, which is really an agreed-upon framework for structured data, to all websites.”
Unfortunately, Squarespace’s implementation of schema is missing some required fields, and produces errors in others. Someday, it will clean up all the problems with schema markup on its sites. But it hasn’t happened yet.
As of this writing, several different schema types on Squarespace websites, including Event and Product schema, produce errors in the structured data testing tool. At times, this has provoked disturbing emails from Google if you have a Google Search Console account, which you should.
Let’s not overdramatize this. Schema is a matter of growing but still fairly limited importance for SEO. It’s a small ranking factor, if at all—though this is a matter of some dispute.
Still, error-filled schema can’t be good. And for events and products in particular, you may be missing out on having Google return the best rich results, like your event being listed right in your knowledge panel.
So here’s a tip. If you decide it’s a matter worth fixing, and you’ve already dealt with the biggest issues on your site, pay attention to schema markup. check out our article on fixing problems with Squarespace’s schema markup.
5. View AUTOMATED SEO scans skeptically
A lot of folks freak out when they see the results of third-party SEO scans of their Squarespace sites. These include SEMrush, Woorank, and Ahrefs. Sometimes, there's good reason to. A lot of sites have serious things wrong with them, and these scans can point up important problems. But you also get a lot of issues flagged that are not that important. Then there are Squarespace-related issues that do matter, but are things you just can't do anything about.
SEMrush is a good example. They will send you monthly emails pointing up alleged “errors” on your site. If I didn't know better, I would think most Squarespace sites are in worse condition than they really are. The worst misdirection is flagging for "toxic backlinks," which freaks out clients who are determined to use Google's disavowal tool as a consequence—rarely a good idea.
A Squarespace site’s Ahrefs site audit health score.
Ahrefs is my favorite SEO tool by far, but if I took their Site Audit too seriously I would be very worried. Squarespace sites which use folders in the navigation generate 302 (temporary) redirects, which causes most pages to be marked by Ahrefs as "unhealthy." It's an unfortunate issue with Squarespace that folders work this way, but its effect on SEO is likely to be quite minor. You wouldn't know that from your site's "health score" though.
SEO scans routinely flag issues on Squarespace sites which are unlikely to be serious:
Incorrect page in sitemap
Issues with unminified Javascript or CSS files
Low text-HTML ratio
No hreflang and lang attributes
Duplicate H1 and title tags
Toxic backlinks (assuming you have not paid for links)
Then there are flagged issues that may be problems you can work on, or may not be. They require you to actually investigate and see if they are real and can be fixed, or are things you can't do anything about. Potential real problems on Squarespace sites include:
Pages with low word count
Pages with temporary redirects
Pages with no or too-short meta descriptions
Pages with more than one H1
Broken external/internal links
Too much/not enough text in title tags
Images without alt attributes
Slow page speed
Small font sizes
Tap targets too close together
I find these scans most useful to check for broken links, internal or external, which may have cropped up over time or due to user error. They are also helpful for finding missing or inadequate meta descriptions and duplicate content.
6. Slow site speed may not be hurting you much
This is a shocker for some people. Site speed is unquestionably a ranking factor. It's just not nearly as significant relative to other factors (such as site structure and content quality and relevance) as many people think. If your site speed is mediocre or even rather poor, it probably isn’t hurting you much (very slow sites are another matter).
Some people hate to hear this. Because speed is something readily measurable and comprehensible, unlike nebulous content quality criteria, a lot of folks like to focus on it. They’re often wasting effort that would be better put elsewhere.
Credit: Backlinko
Speed is also not very malleable where Squarespace is concerned. Once you've attended to image sizes and fonts for your Squarespace site and turned on AMP, there's not a great deal you can do (though you should watch out for third party scripts), and it’s unlikely to be an urgent matter to try to do so. You're better off trying to create good content that will actually rank in search engines and generate traffic because people want to read it, making sure to link internally from these pages in a way that supports other pages on your site that will convert.
I like to keep most image sizes below 300k, and smaller dimension images can go way lower. You should keep fonts below three at a maximum, preferably fewer. If you really want to speed things up, choose a web safe font like Arial or Helvetica and just stick to it. There used to be a very easy-to-use font optimizer tool for Squarespace that eliminated unwanted extra fonts on your site in a few clicks. But for now most users just have to hunt down unwanted fonts manually.
Take these steps, then move on to more important problems on your site. And remember, Squarespace has improved its speed over the years—as you can see on the accompanying chart, it isn’t doing too badly relative to some other CMS’s. (Though Webflow beats it hands down.)
For most folks, problems with site architecture, poor internal linking, lack of backlinks, thin pages, and weak content do much more harm than even significant site speed issues.
7. Eliminate unnecessary scripts
Although investing too much attention to site speed can be a waste of valuable resources, it makes sense to try to speed it up where you reasonably can. I already mentioned image sizes and fonts, which is standard advice. But there are a few more things you can do. They just involve sacrifices you might not want to make.
Run Pingdom's speed test, which is the one I prefer, on your site. You’ll see a “load time,” but don’t take that too seriously. It’s not precise and will vary with each scan—even from the same location. Instead, look and see how many "requests" there are. The fewer the better. Under 50 is pretty good for a Squarespace site. Page size should be under 2mb if you can help it and ideally closer to 1.5mb.
Pingdom speed test file requests
Scroll down to the File Requests section, and increase "entries per page" to 100 or more so all your requests show. Uncheck the "Rising" box at the top, and choose sort by "Response Total Size." Now you can look at everything that gets loaded on your page, from images to fonts to scripts, in order of size. Hover over each one individually to see what they are. In most cases, you will be able to identify what the item is related to by identifying the plain English contained in the long file name. For example, if you see the word “commerce” in it, it’s a script related to commerce.
Make sure you don't have any images that are too large. Now look at the other stuff that clusters near the top. Also pay attention to items farther down that take a particularly long time to load.
Here are a few possible candidates for elimination, because they are large, take long to load, generate too many scripts, or just don't do enough for you:
Commerce
Blog Comments
Maps
Simple Liking
A feature like Commerce may simply be necessary for your business. But if it's not really doing anything for you, consider eliminating it (by deleting all Commerce-related pages and blocks), because the script gets loaded for every page regardless of whether you are using it (including blog posts), and it’s a resource hog. Squarespace's Comments system is also a resource hog. It can be eliminated in the Style Editor by turning off comments. So is the Map Block, which loads a ton of scripts. If you're not getting many simple likes, eliminate the option in the Style Editor and get rid of a script.
And don’t forget to use a custom thumbnail for videos. If you don’t, you’ll load a bunch of unnecessary scripts related to YouTube.
You may see third-party plugins that are big resource hogs as well. Considering that Squarespace is not very fast in general, you may want to reconsider whether it's worth having them. Examples might include review plugins that no one uses, or cutesy visual plugins or stuff that uses jQuery that doesn’t really help with conversions. You'll see them all in the File Requests section.
8. Alt text for images on Squarespace is easier now—with exceptions
There used to be a lot of confusion around about how to add alt text to images in Squarespace. That was because Squarespace had no simple way to enter alt text for image blocks but a weird rule: the caption to an image became its alt text, unless there was no caption, in which case the filename acted as alt text.
A fluffy cat is a nice companion for a cup of coffee.
The problem was that a caption is not really a description of an image, but more of a remark. So if you used a caption the right way, your alt text would likely be inappropriate (as with the caption for the cat image in this section). And you were stuck with it.
The situation is completely different now with the introduction in late 2021 of a new tab to enter alt text in the image block.
Side note: Squarespace has an unfortunate history of doubling up functions like this, but has been moving on from it. It used to use its so-called Page Descriptions for meta descriptions, which was one of the main problems with doing SEO for Squarespace, until they fixed it.
Now Squarespace has added the ability to add alt text directly to images in image blocks, which is good news.
The only remaining issue is alt text in a few other locations, such as thumbnail images or the Media tab in a page’s Page Settings. With these images you’ll want to make sure the filename of the image you upload will be suitable as alt text, because that’s where the alt text is going to be pulled from. There is still no way to enter alt text directly for these images.
One step forward at a time.













Squarespace does have some SEO problems, but how serious are they? A Squarespace SEO review with balanced conclusions.