How To Create A Color Gradient In Squarespace
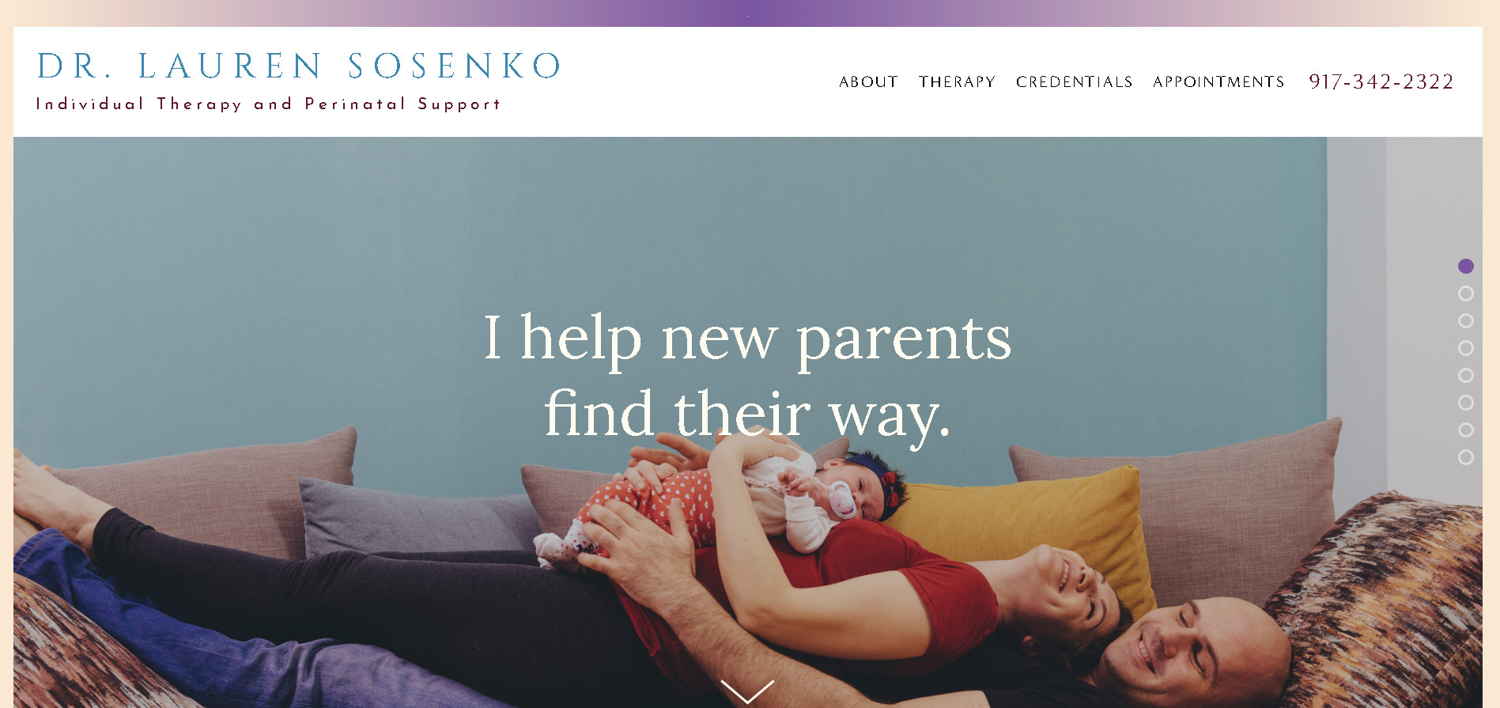
A color gradient border by Marksmen Studio for drlaurensosenko.com
South of the Border
Squarespace offers the native ability to create a solid border around your website. It also lets you add an “announcement bar,” usually for text, which with some CSS allows you to put an image at the top of your website, below the border.
But what if you want to create an interesting gradient effect so that your border is not just one color all around? That’s what we did to add some pizzazz to one of our therapist websites.
With a little thought you can do that with CSS, too. Here's how in the Brine template family. It works in most other templates, too.
Squarespace's announcement bar vs. site border
We don’t want both a top border and an announcement bar, which would just stack one on top of the other. So let's get rid of the site's top border:
.tweak-site-border-show .Site {border-top: 0}
We also don’t want that pesky closing "X" with a background in the right corner of the announcement bar. So we’ll get rid of that, too:
.sqs-announcement-bar-close { display: none }
Bring on the Linear gradient
Now, the color gradient. We will use the CSS linear gradient property to create the color gradient. I recommend thinking carefully about both your border color and the gradient, matching one or the other to some elements on the page, such as a font color or other element. Then set up the gradient:
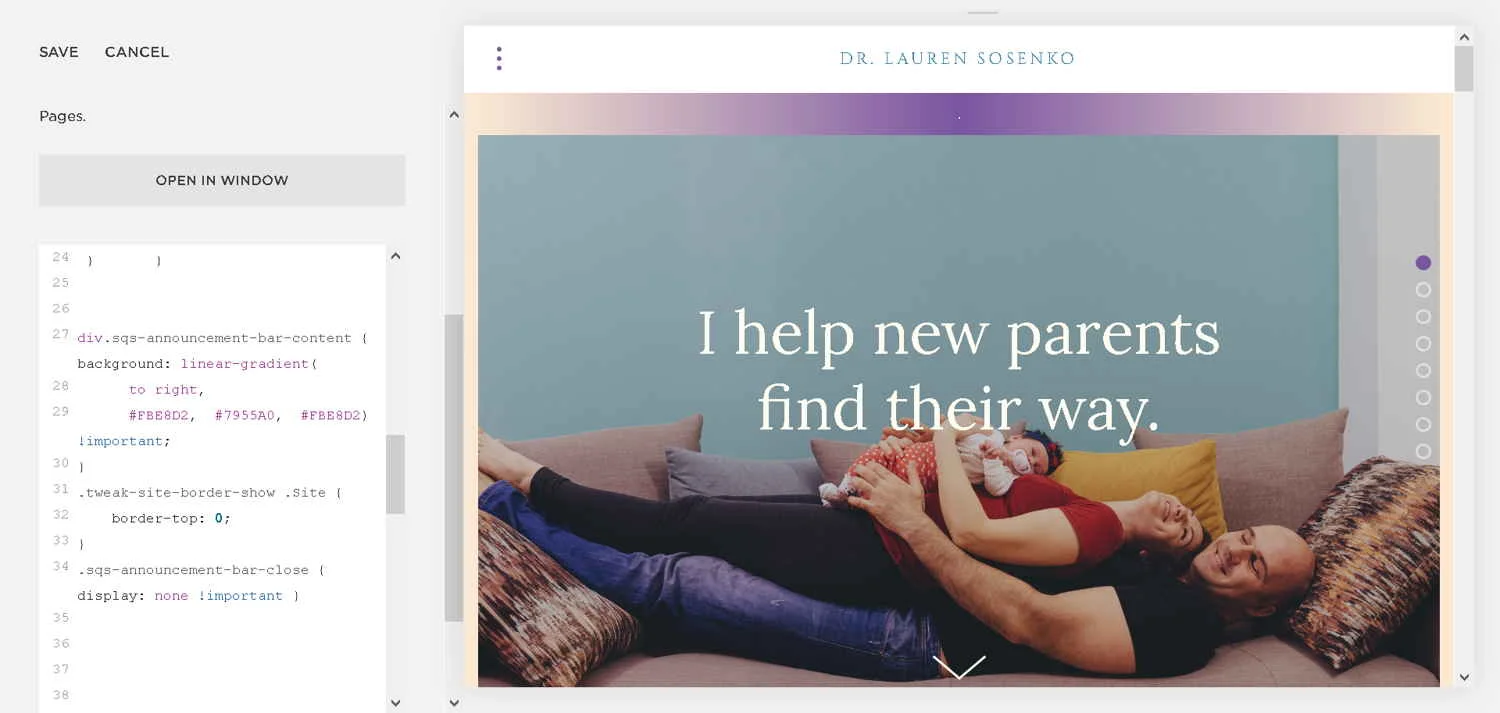
div.sqs-announcement-bar-content { background: linear-gradient (to right, #FBE8D2, #7955A0, #FBE8D2) }
The first and third colors should be the same as the border color. The middle element is the color you want that color to blend into in the middle of the top border.
Here's everything together:
Squarespace linear gradient CSS
Getting the announcement bar to show up
But there's still one piece missing. Since Squarespace won't surface the announcement bar if it has no text, we need to trick it into doing so. The best way is to make that text a single period. Then go to the style editor and go to the section for the announcement bar. For text color, choose your middle color.
And now you have a border which melds into your highlight color at the top of your site.
This solution is for the Brine template, but should work on many other templates, too. You may need to hunt down the right elements for your template using Firefox's Inspect Element tool or similar tools in other browsers.
Want To See More Squarespace Hacks?
Check out custom CSS tricks and other code hacks that will help you design a better Squarespace website.